At Druva, we believe in creating a delightful user experience by not only providing good visual design, but also building a robust UI (User Interface) architecture and adhering to the best practices for front-end development. The commitment to building top-notch UI design and user experience is unfaltering. Let’s explore how the front-end architecture at Druva has not only helped create a fast and responsive UI, but also helped in adopting modern design principles.
As our offerings expanded over time with multiple product capabilities and we moved towards building a platform, the UX workflows started becoming richer and more complex. The earlier front-end architecture heavily utilized server-side rendering along with partial rendering capabilities. At the client end, we had a custom UI framework written in jQuery for calling the right server endpoints and dumping the response to the corresponding portion of the page, taking care of all common UI norms such as notifications, loaders, navigation, and DOM and BOM manipulation.
However, even with the advantage of quick server-side rendering, the heavy network usage and prolonged TTFB (time to first byte) and TTI (time to interact) soon became a hurdle in achieving a smooth user experience. The jQuery application code was struggling to achieve good performance at the cost of becoming more complex and unmaintainable. The zest to improve the performance of our web application is what led us to look into the world of client-side rendering.
Exploring client-side rendering with AngularJS
We began exploring the client-side rendering by evaluating popular client-side MVC frameworks of that era—AngularJS and Ember.js. We also experimented with using Vue.js along with jQuery on one of our products, Phoenix and went on to try out complex client-side templates with handlebar.js.
Using such client-side MVC frameworks and templating libraries helped us establish a few ideas to go forward with:
- Client-side rendering would be best suited for our product considering the complex information architecture (IA) spanning across pages.
- We could see a gain in the perceived performance upon separating sections of a page into independent areas such that the data is fetched independently.
- Consuming data from JSON-based HTTP endpoints would help us cleanly separate the UI layer with business logic.
AngularJS had a relatively larger community compared to Vue.js and Ember.js. Also, two-way data binding and debugging capabilities in AngularJS were better. We soon realized that using AngularJS was the way to go! It was helping us cross most of our hurdles and seemed promising and well suited for our enterprise application.
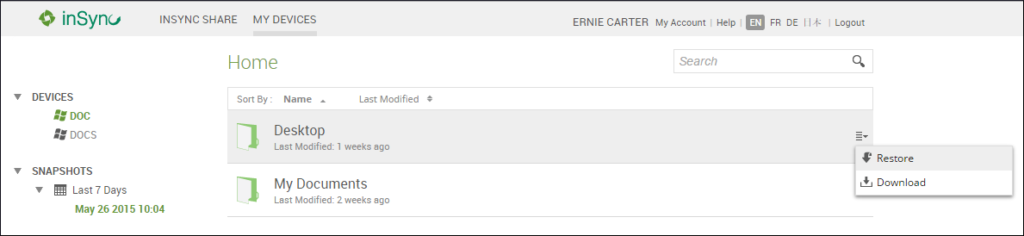
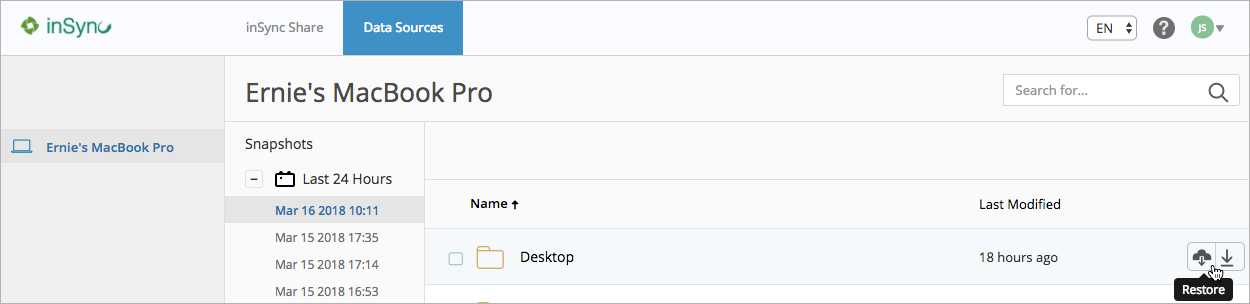
At that time, we didn’t want to implement a big bang change by migrating our entire application. Instead, we drove an experiment in a real production environment under heavy load, something we hadn’t attempted earlier. We grabbed this opportunity to revamp the inSync end user’s web portal and converted it to a more refinedAngularJS application, with enhanced UX revamp (as shown in Fig. 1) and major refactoring to enable JSON-based HTTP endpoints to support client-side rendering.